SEO Google: novità maggio 2021. La Page Experience e le Core Web Vitals

A partire da maggio 2021 Google introduce un nuovo aggiornamento del suo algoritmo, chiamato Google Page Experience Update, che andrà ad incidere sul posizionamento organico delle pagine web nelle sue famigerate SERP (Serch Engine Results Page).
Cos'è la Page Experience
Google, per determinare il posizionamento di un sito nelle sue classifiche, considera vari fattori che misurano il modo in cui gli utenti percepiscono l'esperienza di interazione con una pagina web, e che sono indipendenti dal contenuto delle pagine stesse (che comunque sappiamo devono essere utili e pertinenti in risposta a una determinata query di ricerca)
Tra questi fattori ricordiamo:
- l'ottimizzazione per i dispositivi mobili
- navigazione sicura con il controllo della presenza di hardware malevoli
- la navigazione sotto HTTPS
- l'assenza di pubblicità invasiva, come i popup, che bloccano o rallentano la visualizzazione di una pagina.
Da maggio 2021 verranno introdotte tre nuove metriche in grado di rappresentare la soddisfazione degli utenti che visualizzano una pagina web, e quindi la qualità di un sito web.
Queste 3 metriche rappresentano le Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
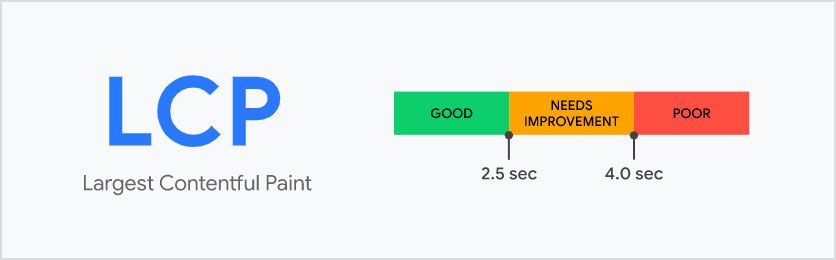
Largest Contentful Paint (LCP)
Misura la velocità di caricamento della parte principale (la parte immediatamente visibile) del sito web.
Per fornire una buona esperienza utente, il caricamento dovrebbe verificarsi entro 2,5 secondi.

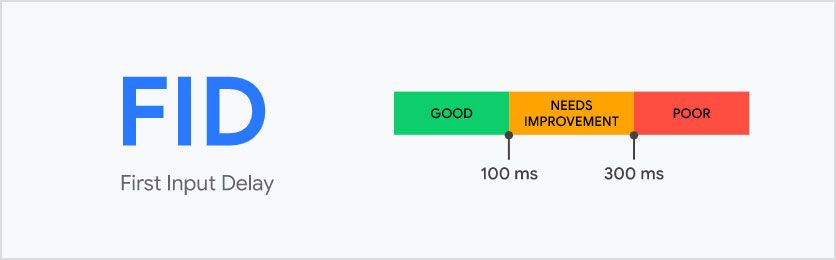
First Input Delay (FID)
Misura l’interattività cioè il tempo che intercorre tra il momento in cui un utente interagisce per la prima volta con una pagina (ad esempio cliccando un pulsante o un link), ed il momento in cui il browser inizia a elaborare tale interazione e a rispondere.
Il FID dovrebbe essere inferiore a 100 millisecondi.

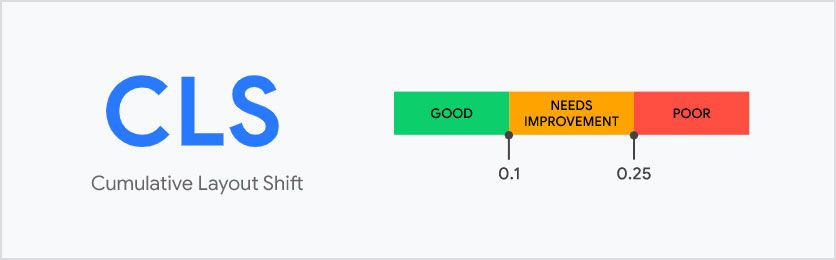
Cumulative Layout Shift (CLS)
Misura la stabilità visiva cioè il livello di movimento superfluo su una pagina. L'obiettivo è prevenire movimenti fastidiosi ed inaspettati del layout, che si verificano durante il caricamento di una pagina, e che modificano la posizione degli elementi già caricati.
Le principali cause si questi movimenti possono essere attirbuibili a
- Immagini e video senza dimensioni
- Annunci, iframe o contenuti embeddati senza dimensioni
- Contenuto iniettato dinamicamente (ad es. via ajax)
- Font basati sul Web che provocano FOIT/FOUT
- Azioni in attesa di una risposta di rete prima di aggiornare il DOM
Le pagine devono mantenere un CLS inferiore a 0,1 per fornire una buona user experience.

Impatto dei Core Web Vitals
I siti che non supereranno l’esame di questi parametri saranno penalizzati.
L’impatto più evidente avverrà sulle notizie principali di Google (chiamate "Top Stories"): le pagine dovranno soddisfare una soglia minima di Core Web Vitals.
Verrà inoltre eliminato il requisito delle pagine AMP come fattore di posizionamento nelle Top Stories sui dispositivi mobili.
Google sta anche progettando delle icone per dare maggiore risalto alle pagine che abbiamo la migliore page experience.
Strumenti di misurazione di queste nuove metriche
Tra gli strumenti che possiamo utilizzare per misurare questa metrica ricordiamo i seguenti:
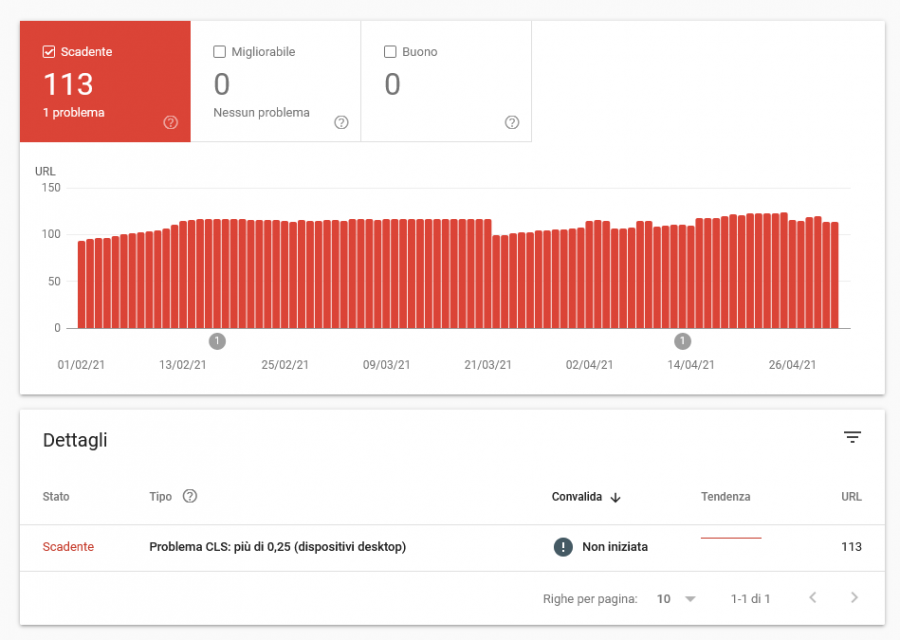
- La Google Search Console: nel suo report “Core Web Vitals” (in italiano dovete individuare la voce "Segnali web essenziali")
- Il rapporto sull’esperienza utente di Chrome
- PageSpeed Insights
- La libreria JavaScript "web-vitals"
Questo screenshot è relativo al report "Segnali web essenziali" presente nella Search Console di Google

Google ha comunque già anticipato che questo non è che l'inizio, ed in futuro verranno introdotte ulteriori metriche.















