L'attributo rel alternate hreflang in HTML5. Come utilizzarlo correttamente nei siti multilingua e gli errori da non commettere.

L'attributo rel con valore alternate serve a specificare un documento/pagina alternativo a quella in cui l'utente si trova, e si utilizza nel tag <link> nella <head> delle pagine web.
Il classico utilizzo, in abbinamento ad un altro attributo chiamato hreflang, avviene nel caso in cui si abbia una pagina tradotta in una o più lingue, quindi di un sito multilingua.
Ad esempio, il nostro sito è in Italia e la sua lingua di default è l'italiano, ma è presente anche l'inglese ed il francese.
Per ogni pagina avemo 3 directory, una per lingua, con all'interno le relative pagine
// pagina in italiano
http://www.miosito.com/it/miapagina.html
// pagina in inglese
http://www.miosito.com/en/mypage.html
// pagina in francese
http://www.miosito.com/fr/mapage.htmlNoi vogliamo che le pagine italiane appaiano su Google italia, google.it, che le pagine francesi escano su google.fr, e quelle inglese su google.en.
Non mi interessa, ad esempio, che le pagine italiane finiscano sul motore inglese!
Per ottenere questo risultato occorre utilizzare hreflang e agire nella Google Search Console. Vediamo come.
Hreflang nella head delle pagine
In tutte queste pagine dovrà essere presente questo codice nella head della pagine, cioè tra l'apertura <head> e la chiusura </head>, per indicare la url della stessa pagina nella varie lingue, compresa quella che si sta visualizzando.
<link rel="alternate" hreflang="it" href="http://www.miosito.com/it/miapagina.html" />
<link rel="alternate" hreflang="en" href="http://www.miosito.com/en/mypage.html" />
<link rel="alternate" hreflang="fr" href="http://www.miosito.com/fr/mapage.html" />In alternativa alla creazione di una directory per lingua possiamo ricorrere alla creazione di domini geografici, ad esempio potrei continuare ad utilizzare www.miosito.com per l'italiano, mentre per le altre lingue en.miosito.com e fr.miosito.com
Il valore di hreflang, in esterma sintesi, è la lingua della pagina, ma per essere più precisi, Il valore di hreflang permette di identificare la lingua (nel formato ISO 639-1) e l’area geografica (nel formato ISO 3166-1 Alpha 2), tuttavia questo secondo elemento è facoltativo.
Ad esempio
"it": identifica una pagina con contenuti in italiano, indipendentemente dall'area geografica di visualizzazione
"it-CH": indica che la pagina ha contenuti in italiano per utenti dalla Svizzera italiana
"it-IT": indica che la pagina ha contenuti in italiano per utenti dall'Italia
Si rimanda alla guida ufficiale di Google, a fondo pagina, su tutti i suoi possibili valori.
Un valore particolare di hreflang è "x-default".
Nel nostro esempio avviamo un dominio www.miosito.com, e tre directory al suo interno per ogni lingua: "it", "en", "fr".
Se, ad esempio, digito "www.miosito.com/en" mi apparirà la home (index.html) in inglese, e così per ogni lingua.
Ma se digito solo "www.miosito.com"? Abbiamo alcune possibilità, tra loro alternative.
- Tramite uno script di geolocalizzazione redirgiamo l'utente sulla home in lingua
- Creiamo una home che valga per tutte le lingue, con un menu in cui l'utente possa scelgliere la sua lingua: in questo secondo caso, in tutte le home page delle varie lingue, dobbiamo aggiungere un ulteriore hreflang che identifichi la url della home generale. Ad esempio nella home inglese avremo:
<link rel="alternate" hreflang="x-default" href="http://www.miosito.com/" />
<link rel="alternate" hreflang="it" href="http://www.miosito.com/it/" />
<link rel="alternate" hreflang="en" href="http://www.miosito.com/en/" />
<link rel="alternate" hreflang="fr" href="http://www.miosito.com/fr/" />
- Invece di creare una home slegata dalla lingua, a cui far puntare l'x-default, possiamo fare in modo che quando un utente atterra sulla url del dominio, ad esempio www.miosito.com, veda il sito nella lingua di default, ad esempio l'italiano, e così tutte le pagine italiane saranno presenti nella root, senza avere una specifica directory "it".
Ad esempio www.miosito.it/prodotti.html
Le altre lingue continueranno invece a mantenere la directory della lingua, "en" e "fr" con all'interno le relative pagine, ad esempio
www.miosito.it/en/products.html
www.miosito.it/fr/produits.html
In tutte le pagine, in tutte le lingue, lasciamo la possibilità all'utente, tramite menu o con le classiche bandierine, di cambiare lingua.
Quindi l'italiano diventa la lingua di default per in nostro dominio e la configuro come "x-default" in questo modo:
<link rel="alternate" hreflang="x-default" href="http://www.miosito.com/" />
<link rel="alternate" hreflang="it" href="http://www.miosito.com/" />
<link rel="alternate" hreflang="en" href="http://www.miosito.com/en/" />
<link rel="alternate" hreflang="fr" href="http://www.miosito.com/fr/" />
Vediamo adesso altre possibili collocazioni, alternative alla head, di hreflang
Hreflang nella sitemap
Possiamo inserire hreflang nella sitemap del sito, creata come sappiamo per aiutare Google (e i motori di ricerca) ad indicizzare il sito.
Ecco un esempio di un estratto di xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.miosito.com/it/</loc>
<xhtml:link rel="alternate" hreflang="fr" href="http://www.miosito.com/fr/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.miosito.com/en/" />
</url>
<url>
<loc>http://www.miosito.com/fr/</loc>
<xhtml:link rel="alternate" hreflang="it" href="http://www.miosito.com/it/" />
<xhtml:link rel="alternate" hreflang="en" href="http://www.miosito.com/en/" />
</url>
<url>
<loc>http://www.miosito.com/en/</loc>
<xhtml:link rel="alternate" hreflang="it" href="http://www.miosito.com/it/" />
<xhtml:link rel="alternate" hreflang="fr" href="http://www.miosito.com/fr/" />
</url>
..........
</urlset>Hreflang nell'intestazione HTTP.
Se pubblichiamo dei files in formato diverso da HTML, ad esempio un PDF da far scaricare nel sito, per indicare la versione in lingua diversa di questi files, possiamo specificare l'hreflang tramite gli HEADER HTTP (che non è la sezione header della pagina web, ma sono le intestazioni http !) . Possiamo farlo nel file .htaccess o nel file di configurazione del webserver (ad es. Apache)
Questa è la sua implementazione
Link: <http://www.example.com/it>; rel="alternate"; hreflang="it"Per specificare diversi valori hreflang in un'intestazione HTTP Link, separiamo i valori con una virgola:
Link: <http://www.example.com/it>; rel="alternate"; hreflang="it",
<http://www.example.com/en>; rel="alternate"; hreflang="en",
<http://www.example.com/fr>; rel="alternate"; hreflang="fr"In generale, a meno di impossibilità di utilizzare le modalità precedenti, sconsigliamo il suo utilizzo.
La Search Console di Google per definire l'area geografica del sito
Non basta l'utilizzo di hreflang per indicizzare correttamente le varie versioni del sito web.
Occorre infatti avvisare Google, tramite la sua Search Console, della presenza di più versioni, in lingua differente, del nostro sito.
Effettuaimo il login alla Google Search Console (dovete essere registrati) e, per ogni versione del sito, creiamo un profilo differente e ad ogni profilo dovremo dire a Google qual'è il Paese di riferimento.
Nel nostro esempio (quello con 3 cartelle distinte per lingua) avremo:
- un profilo per la versione italiana, con l'indirizzo http://www.miosito.com/it
- un profilo per la versione inglese, con l'indirizzo http://www.miosito.com/en
- un profilo per la versione francese, con l'indirizzo http://www.miosito.com/fr
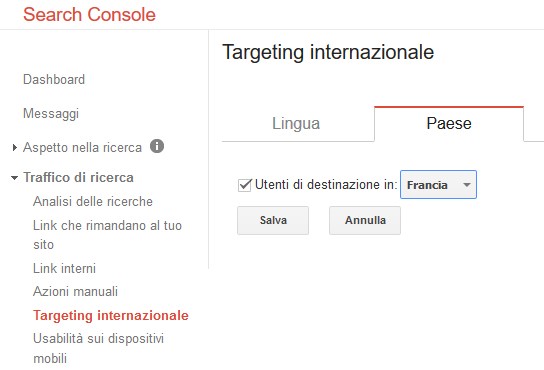
Creati i profili, per ognuno di essi accedete al menu di sinistra, alla voce "Traffico di ricerca" > "targeting internazionale", e successivamente cliccate sul tab "Paese": qui dobbiamo selezionare, dall'apposito menu, il paese del profilo.

Attenzione: questa assegnazione NON E' POSSIBILE per i domini geolocalizzati (ad esempio .it, .fr, .en, ...) in quanto, in questi casi, è Google a determinare automaticamente la nazione di appartenenza sulla base dell'estensione del dominio (ad esempio un dominio .fr viene assegnato alla Francia).
Nel nostro esempio il dominio era un .com per cui abbiamo potuto procedere con questa operazione.
Note sui siti multilingua
- Hreflang va implementato in tutte le pagine in cui è presente una versione in lingua alternativa alla principale, non sono nella home page
- Hreflang va implementato anche se non è possibile operare la selezione del Paese nella Google Search Console (perchè il dominio è geolocalizzato, ad esempio .it)
- Non utilizzare hreflang in questo modo
Ogni lingua deve avere una specifica url con il suo hreflanghreflang=”it;fr;en” - L'attributo rel = canonical, se presente, deve puntare ad una pagina all'interno della specifica lingua in cui si sta navigando, e non ad altre lingue.
Ad esempio, nella versione inglese, se abbiamo una pagina "/en/jewelry/products123.html", la sua pagina canonica può essere qui "/en/products123.html"
<link rel = "canonical" href = "http://www.miosito.com/en/products123.html" /> - Non confondere rel = canonical con rel = alternate: solo in questo secondo attributo puoi usare hreflang
Approfondimenti
Potrebbe interessarti
- Il nuovo significato dell'attributo rel = nofollow. Cosa cambia per Google dal primo marzo 2020.
- I nuovi attributi rel=ugc e rel=sponsored: a cosa servono e come usarli
- I principali fattori di posizionamento per il 2018
- L'attributo rel author in HTML5. Indicizziamo l'autore di un articolo.
- L'attributo rel canonical in HTML5. Contenuti duplicati e pagine originali da indicizzare.
- L'attributo rel noopener e noreferrer in HTML5. La sicurezza al primo posto.
- L'attributo rel nofollow in HTML5. Introduzione al link builing















